👋通过Gridea+GitPage 搭建属于自己的博客!
👻GitPage 负责提供 Web 功能!
😽Gridea 作为本地编辑器,方便 push 文章!
🏷本文讲解如何使用 Gridea+GitPage 服务+域名(可选)搭建个人博客!
前置准备
- Github 账号
- 下载好 Gridea
- 域名(可选)
零、搭建步骤
- 创建 github 仓库,用来存放你的 Blog;
- 为该仓库开启 GitPage 服务,开启从 web 访问你的 Blog 的功能;
- 开启 Token ,便于 Girdea 访问仓库并推送文章;
- 配置 Gridea,开启 blog 远程访问,自定义主题等;
- 个性化域名设置(可选);
- 为博客添加评论功能(可选);
- 增加百度统计(可选);
- 添加访问量显示(可选);
- CND加速,加速国内访问速度(可选);
一、创建仓库
- 首先登录你的 github
- 然后点击你头像左侧的 【+】,下拉菜单 【New repository】开始新建仓库
- 填写仓库信息:
- 在
Repository name下边的方框填上你的仓库名; - 在
Description (optional)填写上你关于这个仓库的描述,一会生成README用; - 勾选上
Add a README file。
- 在
- 然后点击【Create repository】创建完成
二、开启 GitPage
- 进入你刚创建好的仓库中,点击上方的【Settings】进入设置;
- 点击左侧的【Pages】找到
Branch,将下边的分支选为master; - 勾选下方的
Enforce HTTPS强制启用 HTTPS 访问; - 上方会提示Your site is live at http://xxx.github.io/仓库名,点击右方的 【Visit site】就可以访问你的博客了。
三、开启 Token
开启 Token 可以通过 Token 来访问你的 github,具体步骤如下:
- 点击的的头像,在弹出的菜单中,点击下方的【Settings】;
- 点击左侧最下方的【Developer settings】;
- 找到左侧的【Personal access tokens】展开,点击下方的【Tokens(classic)】;
- 点击最上方的【Generate new token】展开,点击【Generate new token(classic)】;
- 在新的页面中的
Note中填入你创建这个Token的目的,随便填; Expiration是指这个 Token 的有效期,按需选择;- 最后勾选下边的
repo。
四、配置 Gridea
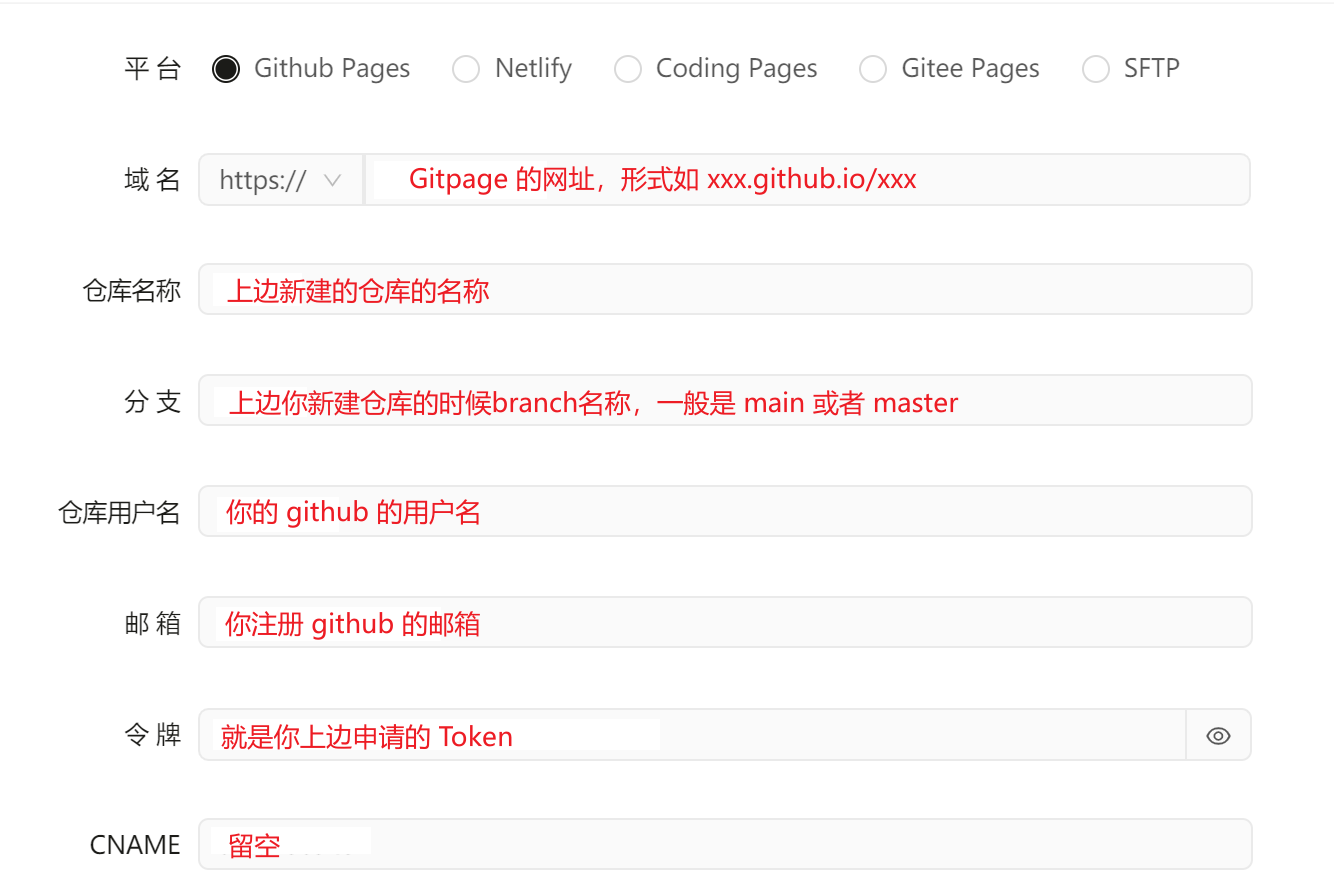
- 点击左侧的【远程】,进入到
基础配置; - 按如下方式填写:

五、自定义域名(可选)
首先需要准备你自己的域名,可以去域名商买,这里以腾讯云为例:
进入你的域名控制台,找到你的域名,点击【解析】,记录类型选择CNAME,记录值填上你的 GitPage 网址;

这里要改两部分的内容:GitPage 和 Gridea 设置,具体如下:
- GitPage,找到
Custom domain,填上你的域名,点击【save】; - Gridea,将上边步骤四的
域名和CNAME中填上你的域名。
六、添加评论功能(可选)
参见:在Gridea中配置Gitalk评论系统——记忆一隅
📘Note:Gittalk 使用的仓库可以和博客不是同一个仓库。
七、增加百度统计(可选)
八、添加访问量显示(可选)
参见:网站添加存活时间显示
九、利用 Cloudflare 加速国内访问(可选)
参见:GitHub pages+自定义域名(腾讯云域名)+cloudflare加速
📘Note:不是很稳定,感觉没有折腾的必要。
常见问题
-
Gridea 同步失败
描述:在开启魔法🪄上网后,点击同步按钮始终失败。
方案:点击打开远程配置选项,按以下路径设置:HTTP代理->Proxy->地址:127.0.0.1->端口:7890(你自己的魔法工具代理的本地端口) -
主题不加载CSS样式
描述:使用自定义域名后,访问博客没有主题样式
方案:将 Gridea 的【远程设置】中域名和CNAME都换成自己的域名即可